Przypisanie produktu do sklepu internetowego za pomocą mikrodanych
Przy optymalizacji sklepów internetowych m.in. liczą się dwie rzeczy, jeżeli chodzi o widoczność w wyszukiwarce Google: atrakcyjność oferty / wyniku wyszukiwania i występowanie w owych wynikach wysoko na konkretne słowa kluczowe. Od czasu, gdy Google zaczęło wyświetlać opisy rozszerzone, zaczęto interesować się bardziej schematami mikrodanych. Jednak jaki schemat wybrać oraz poprawnie wbudować go w strukturę sklepu? Wszystko zależy od oferty, którą w nim prezentujemy.
W sklepie internetowym możemy zastosować kilkanaście schematów. Na pewno wykorzystamy: schema.org/Product i schema.org/Offer. Jednak kiedy wczytamy się w instrukcję wbudowania mikrodanych w kod sklepu okaże się, że do poprawnej optymalizacji sklepu i implementacji konieczne jest skorzystanie z innego słownika mikrodanych. Mianowicie chodzi tu o GoodRelations.
GoodRelations można określić jako niezależne rozwijane rozszerzenie Schema.org, skoncentrowane właśnie na optymalizacji ecommerce dla wyszukiwarek. Oba słowniki mikrodanych możemy stosować jednocześnie, bez problemów z ich wzajemną kompatybilnością.
Niestety, dokładne opisanie wszystkich schematów jest trudne, gdyż nie wszystkie są jeszcze w pełni wspierane przez silniki wyszukiwarek oraz ich wdrożenie stoi obecniena różnym poziomie. Ponad to, bezustannie dodawane są nowe schematy, natomiast starsze ulegają rozbudowie lub modyfikacji. Postaram się jednak zobrazować na przykładzie, jak zoptymalizować sklep internetowy z wykorzystaniem Schema.org i GoodRelations.
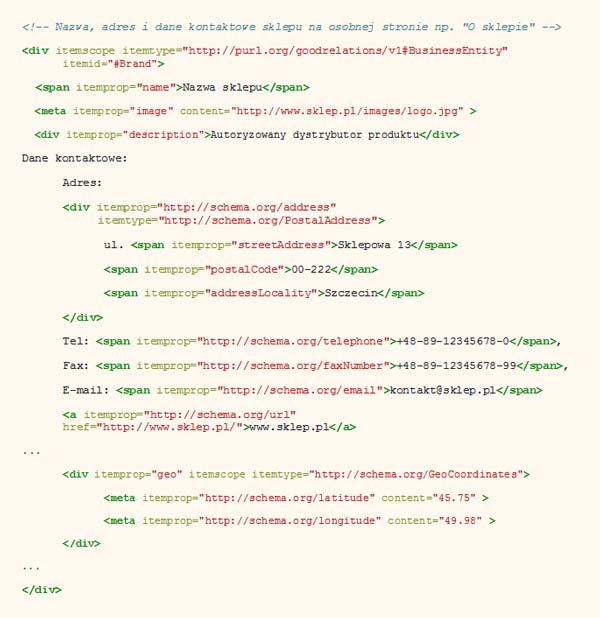
Dane kontaktowe sklepu internetowego opisane za pomocą mikrodanych


W ten sposób możemy w zrozumiały i uniwersalny sposób opisać podstawowe dane kontaktowe oraz powiązać każdy oferowany w nim produkt z naszym sklepem internetowym. Ważnymi elementami przy optymalizacji sklepu z wykorzystaniu obu schematów oraz itemid=”#Brand” i itemprop=”hasBrand” href=”http://www.sklep.pl/o-sklepie#Brand. Pierwszy informuje wyszukiwarkę o tym, że ten fragment podstrony zawiera informacje na temat dokładnych danych kontaktowych z firmą. Drugi zaś, że dany produkt oferowany jest przez firmę, której dane znajdują się na określonym fragmencie strony, do której odsyłamy.
Jeżeli posiadamy jedynie sklep internetowy możemy pominąć fragment dotyczący jego dokładnej geolokalizacji ( <div itemprop=”geo” itemtype=”http://schema.org/GeoCoordinates”>…</div>).