Wzrok użytkownika na stronie internetowej
Na początku musimy zrozumieć, że ludzie nie czytają każdego słowa, które napiszemy na stronie. Człowiek z natury, pragnie osiągnąć swój cel jak najmniejszym nakładem pracy – co jest zdrowym i wydajnym podejściem. Dotyczy to także korzystania ze stron internetowych. Umiejętne „przewertowanie” strony, czy inaczej „skanowanie” wzrokiem, potrafi dać podobne rezultaty, co przeczytanie jej „od deski do deski”, jednak przy znacznie mniejszym wysiłku i krótszym czasie.
Wiele lat temu, mówiło się o tzw. złotym trójkącie Google w odniesieniu wyszukiwarki. Niektórzy przekładali ten cieszący się największym zainteresowaniem obszar na stronie, na sposób w jaki projektuje się witryny internetowe. Mijały lata, a internauci przyzwyczajali się to korzystania z internetu i wypracowywali wzorce, według których przeglądają dziś witryny.
Obecnie istnieje kilka podstawowych wzorców skanowania informacji zawartych na stronie, a ich sposób zależy od kilku czynników:
- cel, w jakim to robią
- założenia z poprzednich doświadczeń z internetem, czy np. daną stroną
- samego układu strony
- treści na stronie (rozmieszczenie tekstu, obrazów ,itp.)
W tym artykule postaram się pokrótce opisać pięć z wzorców „skanowania” strony, wg mnie najpopularniejszych:
- Wzorzec F
- Wzorzec punktowy
- Wzorzec zygzakowaty
- Wzorzec warstwowy
- Wzorzec zaangażowany
Powyższa lista została ułożona ze względu na skuteczność przyswajania informacji przez użytkownika (od najgorszego do najlepszego).
Wzorzec F
Ten wzór występuje zazwyczaj na stronach, gdzie nie ma lub brakuje wyraźnych tytułów, podtytułów oraz wypunktowań. Elementów, na które z samego początku nie zwraca się uwagę wchodząc na nową stronę. Użytkownicy mają wtedy tendencję skupiania się na początku linii tekstu a ich zainteresowanie i uwaga spada wraz przesuwaniem się na dół. Stąd też nazwa wzoru F (duża litera), gdyż taki schemat zakreśla ruch oka w tym przypadku. Dobrym przykładem tu, byłaby strona wyników wyszukiwań Google sprzed 8 – 10 lat (pozbawiona m.in. wyników lokalnych i reklam).

Strona z wynikami Google sprzed 10 lat. Widoczny wyraźnie kształt litery F (zwany też „złotym trójkątem Google”).

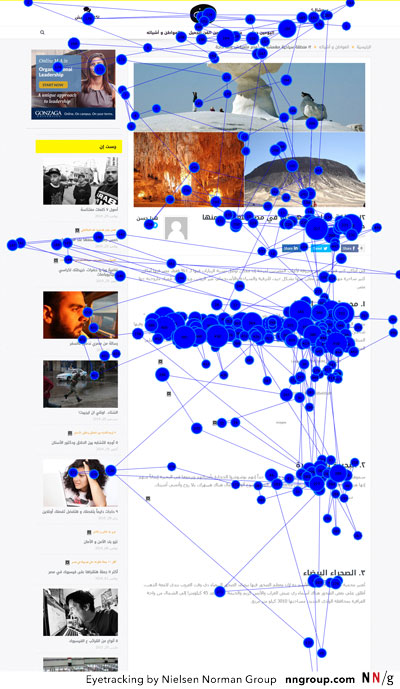
Przykład strony arabskojęzycznej potwierdza fakt, że wzorzec F obowiązuje niezależnie od kierunku pisania (litera F jest tu odwrócona).
Wzorzec punktowy
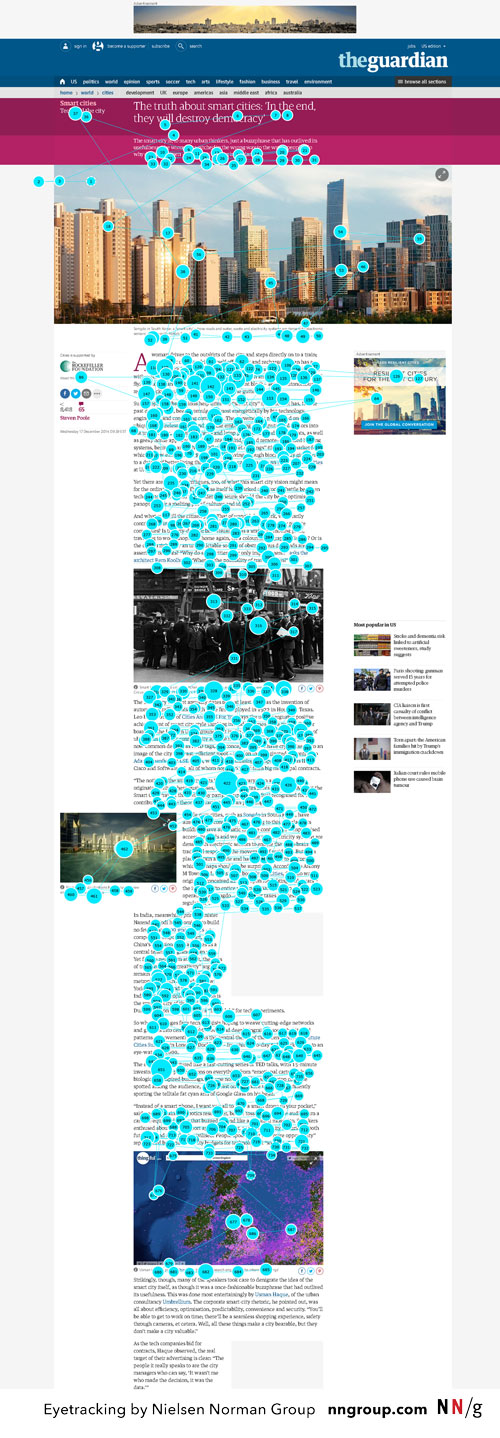
Wzorzec ten sprawia wrażenie chaotycznego, gdyż skanowanie treści odbywa się w sposób wybiórczy. Użytkownik utrwala tylko pojedyncze słowa lub fragmenty na stronie. Są dwa główne powody tego zachowania:
- Użytkownik zwraca uwagę na elementy wyróżniające się spośród szumu treści. Często są to linki, pogrubione słowa, wypunktowane listy.
- Słowo lub fraza, na których zatrzymuje się wzrok użytkownika przypomina to, czego szuka na niej.
Wzorzec skanowania punktowego jest nieco bardziej skuteczny niż wzorzec F. Pod warunkiem, że projektanci strony internetowej wykonali dobrą robotę. A chodzi tu o nazywanie linków, czy sprawiając, że ważne słowa wyglądają inaczej niż reszta tekstu podstawowego.

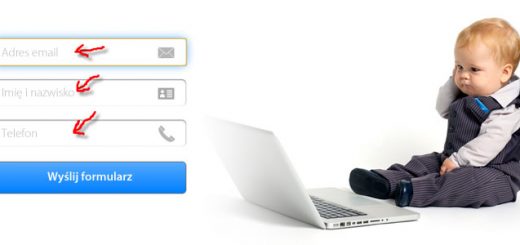
Punktowy wzorzec skanowania, w którym użytkownik zwraca uwagę wyłącznie na elementy wyróżniające się z szumu treści (nagłówki, wytłuszczenia i wypunktowania).
Wzorzec zygzakowaty
Tradycyjny wzór, nazwijmy go układem wyrównanym pokazuje wiersze jeden pod drugim, ze wszystkimi obrazami po jednej stronie układu i całym tekstem na przeciwnej stronie. Nowszą i coraz popularniejszą alternatywą dla wyrównanego wzoru jest układ zygzakowaty, który naprzemiennie umieszcza obraz i tekst w każdym poziomym rzędzie. Ostatnia popularność układu zygzakowatego jest prawdopodobnie spowodowana tym, że przełamuje monotonię i dodaje wizualnego zainteresowania długiej stronie internetowej.
Do przerywania monotonii wykorzystuje się dwa rodzaje obrazów: informacyjne lub dekoracyjne. O ile te pierwsze służą do zobrazowania treści znajdującej się obok nich, o tyle te drugie, powiedzmy szczerze – nie służą niczemu praktycznemu i są często pomijane przez użytkowników strony.
Układ zygzakowaty jest obecnie popularny i szeroko stosowany, jednak wiedz, że obrazy używane w naprzemiennym układzie powodują potknięcie się użytkowników podczas skanowania strony. Użytkownicy skuteczniej skanują strony, na których tekst i zdjęcia są wyrównane w pionie.

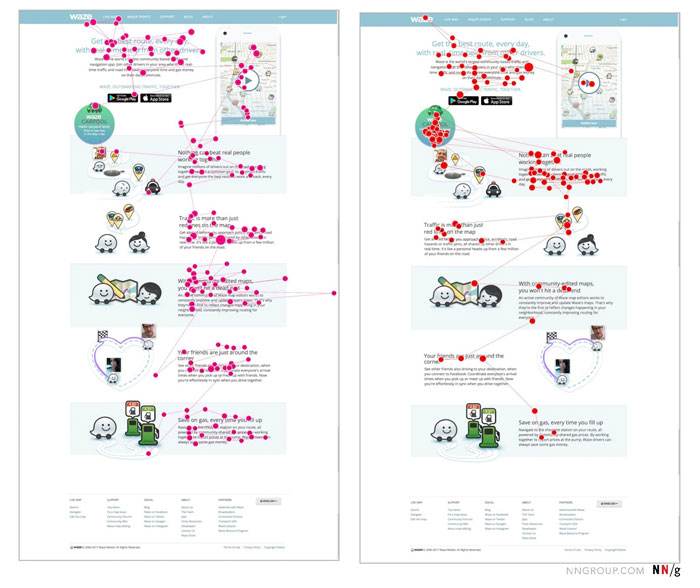
Po lewej stronie tradycyjne, pionowe rozmieszczenie treści na stronie. Po lewej układ zygzakowaty.
Wzorzec warstwowy
Kiedy nagłówki i podtytuły wyróżniają się wizualnie na stronie i mają charakter opisowy, użytkownicy angażują się w wydajny wzorzec skanowania, który pozwala im szybko znaleźć potrzebne informacje. Natrafiając na interesujący ich nagłówek, zaczynają czytać tekst znajdujący się pod nim. Wzorzec warstwowego skanowania składa się z utrwaleń treści umieszczonych głównie w nagłówkach i podtytułach strony. Wygląda jak zestaw poziomych pasków i pustych przestrzeni między nimi, przypominający warstwowe „ciasto”.
Oprócz czytania prawie każdego słowa wzór warstwowy jest zdecydowanie najbardziej skutecznym sposobem, w jaki użytkownicy mogą skanować strony.

Użytkownik przechodzi z jednego elementu na stronie (akapitu), do następnego. Skanuje tekst warstwami od góry do dołu.
Wzorzec zaangażowany
Wzorzec zaangażowany pokazuje tradycyjne czytanie (np. książki), a nie wybiórcze skanowanie treści. W tym wzorze użytkownicy zapoznają się z większość słów w tekście. Wzorzec występuje zwykle, gdy użytkownicy są bardzo zainteresowani treścią i znaleźli dokładnie to, czego szukali.
Wzorzec zaangażowania zwykle prowadzi do najlepszego zrozumienia, nawet jeśli jest to najbardziej czasochłonne. Ludzie spędzają więcej czasu i wysiłku na czytaniu niż podczas zwykłego skanowania, ale czytanie wszystkiego daje im możliwość uzyskania większej ilości informacji. Należy jednak pamiętać, że nawet w przypadku tego wzorca, poprawienie zrozumienia tekstu następuje, gdy treść jest podzielona na fragmenty i wywołuje swoje główne punkty w podtytułach. Ponieważ wiemy, że użytkownicy mogą chcieć przeczytać lub muszą przeczytać pewne treści, nie daje nam przepustki do ładowania stron internetowych ze ścianami tekstu.

Wysokie zaangażowanie i zainteresowanie powoduje, że użytkownicy czytają praktycznie cały tekst na stronie.
Badanie eyetrackingu pomagają nam dowiedzieć się szczegółowo, w jaki sposób użytkownicy patrzą na treść, jak ją pomijają lub czytają. Pisząc, edytując lub organizując tekst na stronie internetowej, pamiętajmy, że sposób prezentacji treści może sprzyjać jednemu z pięciu przedstawionych powyżej wzorców skanowania treści. Wiedz, że większość użytkowników nie czyta jednolitej ściany tekstu – niektórych wręcz to odpycha i ich uwaga wraz z przewijaniem strony spada. Dlatego wesprzyj tekst, dzieląc go na sekcje i listy, stosując znaczące podtytuły oraz specjalną stylizację wizualną słów kluczowych.
Źródło: Nielsen Norman Group